
This is a simple guide to show you how to add images to the Match Pitch Screen in Football Manager 2015
Before you start you will need a couple of things;
- If you are using the Default skins, then first download the Base Skins as any changes you make will need to be applied to them rather than the default skins, if you are using a downloaded skin then you should be able to edit that skin directly.
- You will need to make sure the following file is located in the panels folder of the skin you are editing:
'match full window.xml' - If not present extract from the panels.fmf file and copy into the panels folder for your skin, if your skin doesn't have a panels folder create it (for FMC skins extract from the \skins\fmc\panels location within the skins.fmf)
If you don't know how to extract the fmf files then read this first: [FM2015 Guide] How to Extract Default Files & Understanding File Structure
- You will need the graphic that you are wanting to add, and you will need to know it's filename and location within your saving location.
Now in the 'match full window.xml' file locate the following code:
<!--slide-out scores-->
And directly above it paste in the following code:
<widget class="picture" file="boxes/custom/interface/titlebar/paper" scale_picture="true" keep_aspect_ratio="true" height="80" width="180">
<layout class="stick_to_sides_attachment" alignment="top" inset="0" />
<layout class="stick_to_sides_attachment" alignment="right" inset="0" />
</widget>
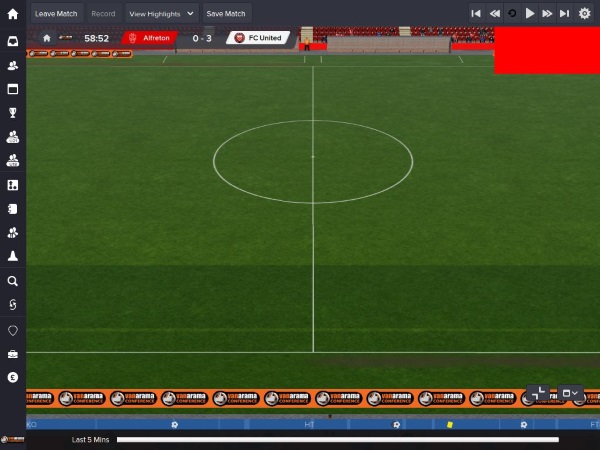
The above code will display a red rectangle in the top right hand corner of the screen as per the below screenshot:

To display your image of choice change the following bit of code to match the location of your image:
file="boxes/custom/interface/titlebar/paper"
So if I had an image located in the graphics/pictures/ads folder called bsn then I would change the location to read:
file="pictures/ads/bsn"
Note it doesn't matter whether the image is located within your normal graphics folder or within the skins graphics folder the game only needs the location of the graphic within the graphics folder.
If you wish to adjust the height/width of the value then adjust the height/width values above.
If you wish to change which corner of the screen the image is located in then change the alignment values (note if putting it in the top left or bottom right you will need to shift it from the actual corner as it will cover other stuff in those positions).
If you wish to reposition the image within the corner then just adjust the inset values increase the values to shift the image one way decrease them to shift it the other way.
If you wish to adjust the height/width of the value then adjust the height/width values above.
If you wish to change which corner of the screen the image is located in then change the alignment values (note if putting it in the top left or bottom right you will need to shift it from the actual corner as it will cover other stuff in those positions).
If you wish to reposition the image within the corner then just adjust the inset values increase the values to shift the image one way decrease them to shift it the other way.
 Send to Kindle
Send to Kindle---
Redistribution Terms
You are free to post this content to your website provided:
1. It is not sold or behind a paywall.
2. You don't advertise it as being exclusive to your website.
3. My username and blog address are included: http://michaeltmurrayuk.blogspot.co.uk/
